Tras este aburrido título se esconden algunas técnicas que utilizo a la hora de crear y modificar formas más o menos sencillas, de forma que al cambiarlas de tamaño o imprimirlas no se pierda ni una pizca de calidad, es decir, no aparezcan pixeladas. Hay programas muy buenos para esto, como InkScape, pero todos tenemos Word instalado en nuestro equipo, y no conocemos ni la mitad de sus posibilidades. Por aprovechar, más que nada…
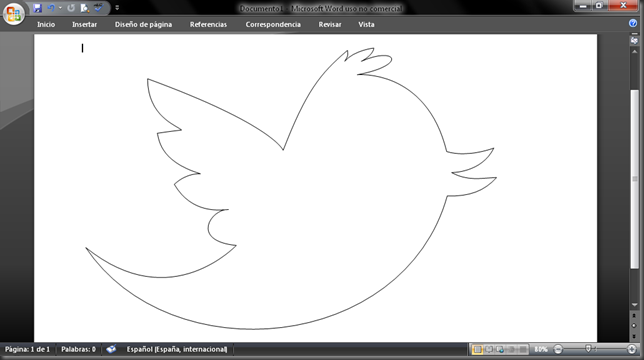
Yo utilizo en este ejemplo la versión 2007, si utilizáis otras versiones puede que el aspecto del programa varíe un poco, pero en esencia es lo mismo. Como iniciación, crearemos una silueta a partir de una imagen sencilla descargada de internet. Insertaremos la imagen en una página en blanco, bien arrastrándola hasta la página o mediante el menú Insertar, y la ampliaremos a un tamaño adecuado para trabajar con comodidad. Yo además en este caso he orientado la página horizontalmente, para aprovechar mejor el espacio:
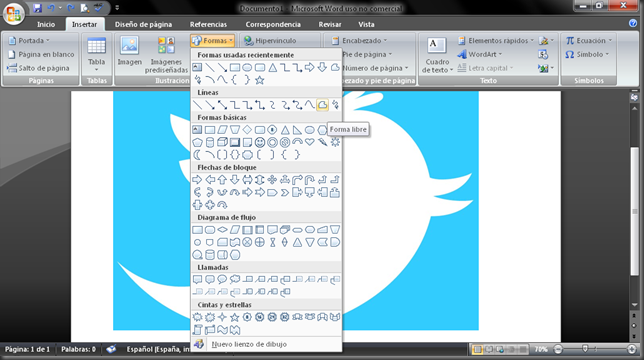
Ahora lo que queremos es crear una figura siguiendo el contorno del dibujo. Para ello insertaremos una forma libre:
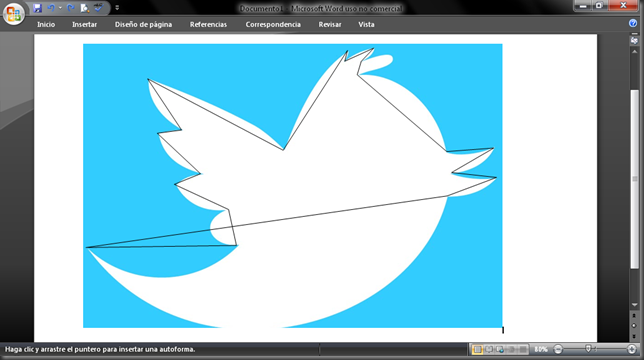
Y vamos clicando en los puntos críticos de la figura, siguiendo un contorno. No importa que se crucen las líneas, lo que importa es seguir el orden, y terminar cerrando la forma. Una vez hecho esto, en el menú contextual (botón derecho del ratón) seleccionaremos “Formato de autofoma…” y en “Relleno” le diremos “Sin color” (o “Sin relleno”, según versiones):
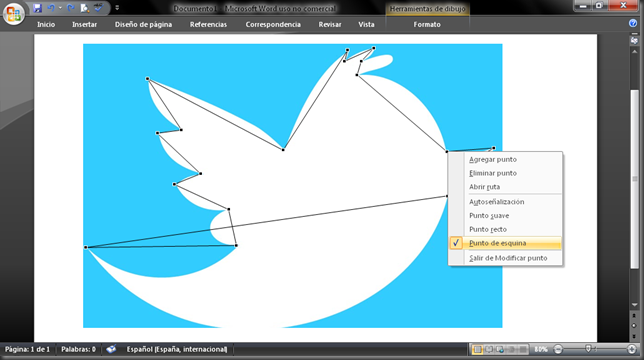
¿Habéis visto? Los puntos están en los picos de la figura (para ser un pájaro tiene muchos picos… jaja, chiste malo), no en las curvas. Y dos líneas se han cruzado, pero he llevado un orden siguiendo el contorno. Ahora lo que queremos es precisamente curvar los segmentos de esta figura. Botón derecho sobre la figura (sobre la línea negra, ya que ahora no tiene relleno) y “Modificar puntos”, y veremos que en cada vértice aparece un cuadradito negro. Ahora podremos hacer un mejor ajuste de los puntos, arrastrándolos con el botón izquierdo, y modificar su naturaleza con el derecho. Haciendo esto último, todos los puntos los convertiremos de “Autoseñalización” a “Punto de esquina”:
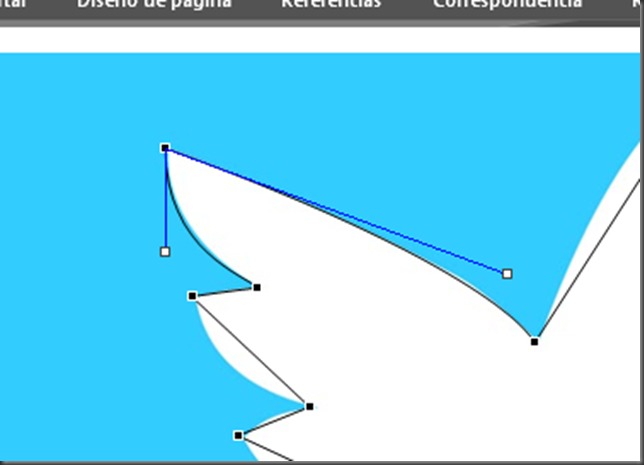
Una vez que hagamos eso, y mientras sigamos en el modo “Modificar puntos”, a cada punto que seleccionemos le aparecen dos “antenitas” azules, las cuales podremos ajustar para lograr la curva deseada. Cualquier curva sencilla se puede conseguir moviendo las “antenitas” correspondientes de los puntos que la delimitan:
Aquí ya entra el arte de cada uno o una. En curvas más complejas puede que haya que añadir puntos intermedios, en tal caso en lugar de “Punto de esquina” serían “Punto recto”, que ofrece más posibilidades que “Punto suave”, buen nombre por cierto para una marca de suavizante. Una vez que cada curva coincida con la de la imagen original, podemos dejar de modificar la figura simplemente haciendo clic fuera de ella. Por último eliminamos la imagen de fondo, et voilá, aquí está el resultado:
Chulo, ¿eh? Claro, lo he hecho yo. Por cierto, si os ha gustado este tutorial, +1 en Google. Y ahora que estamos más tranquilos y la mitad de los que han empezado a leer esto no lo han terminado, os comento que esta entrada la he creado con Windows Live Writer. Es muy cómodo de utilizar, no necesito estar conectado y me ha permitido hacer un post bastante largo en la mitad de tiempo que con el editor de blogger. Espero que aumente mi productividad un poco a partir de ahora :)
Esta entrada, y todas las que publique a partir de ahora te las dedico a ti, Ana. Porque pienso en ti mientras escribo y lo hago más feliz. Un beso enorme.








No hay comentarios:
Publicar un comentario